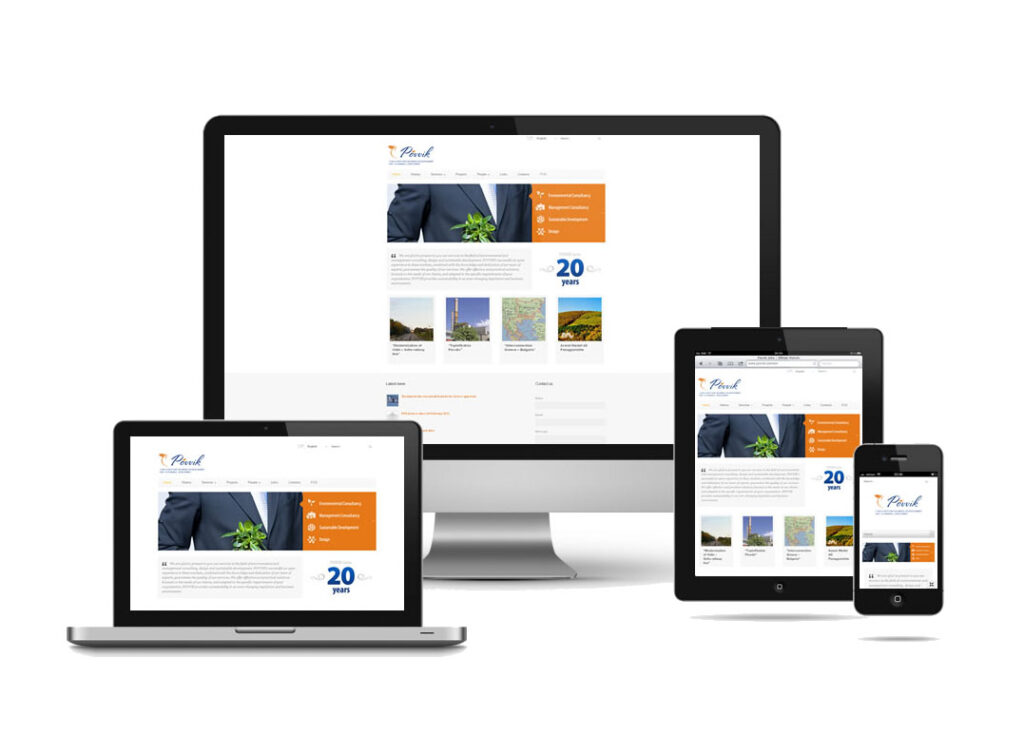
انشاء موقع متجاوب ليعمل على الهواتف و التابلت افضل

Posted: 07 Nov, 2016
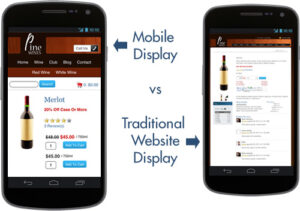
إزاي اخلى الموقع بتاعى موقع متجاوب (Responsive) علشان يتقرى على الأجهزة الصغيرة؟
تعرف دلوقتي ان في معظم المواقع 80% من مستخدمينها بيفتحوا الموقع من خلال الموبايل، و20% بس هما اللي بيفتحوه من الديسكتوب، علشان كده إنت لازم تهتم بالناس دي كويس جدا، ومتنساش بردوا الـ 20%.
طيب ازاي اقدر اهتم بالناس دي؟ ببساطة خالص هتعمل الموقع بشكل مقرى على جميع مقاسات الشاشات، انا مركز اوي اني بقول مقاسات الشاشات، مش موضوع موبايلات خالص.
وعلشان تقدر تعمل كده لازم تكون عارف كويس جدا الفرق بين (Responsive, Mobile Site, Mobile Application)
تعالوا نشوف الفرق بين الثلاث حاجات دول وكمان بأمثلة، بس قبل ما نتكلم ما تيجي افكروكوا كده بشوية حاجات.
الموقع هو الصفحات اللي العميل بيشوفها، يعني السيرفر بيرد على العميل بصفحات، والصفحات دي مكونة من اكواد HTML وجواها اكواد الـ CSS and Javascript، مين بقى اللي مسئول عن اظهار الصفحة؟ بالطبع هيكون الـ (Browser) علشان كده الـ Browsers المختلفة ممكن تظهر الموقع بشكل مختلف عن بعض.
ايه أحسن طريقة فى إدارة المشروعات.
1- الـ Responsive

أدى ابسط البساطة، في الـ Responsive الـ Browser هو اللي مسئول عن تغيير حجم الصفحة والكلام اعتماداً على عرض الـ Screen، وبالطبع لو كان موبايل فهيكون على حسب اتجاه الشاشة كمان، وكل ده بيحصل بسرعة. طبعا الدومين مش هيتغير، يعني اللي بيفتح موقع lite.almasryalyoum.com ، هيفتح نفس الموقع من على الموبايل مثلا. طبعاً أحسن في محركات البحث، لأن هو لسة موقع واحد بس وبيفتح على اكتر من حجم شاشة.
ودا فيديو بسيط هيفهمك ازاي تستخدم Google Chrome علشان تجرب موضوع الـ Responsive ده
https://www.youtube.com/watch?v=6UPTTO2ORhY
أمثلة الموضوع ده كتير جدا جدا، حاول تفتح المواقع دي من على الموبايل ومن على الكمبيوتر علشان توصلك الصورة.
www.alborsanews.com ،www.dailynews.com ،www.weladelbalad.com ،www.maghrabi.com.sa ،www.123kora.com، nogoumfm.net او افتح كل المواقع اللي انت متعود عليها.
2- الـ Mobile Site

هنا الموضوع مختلف حبتين، هنا بقى السيرفر هو اللي مسئول عن ان يعرف انك جاى من موبايل علشان يوجهك لموقع جديد خالص متبرمج مخصوص علشان يظهر على الموبايل.
يعني الموضوع هيبقى موقع جديد، وفي الغالب هيبقى subdomain جديد اسمه m. وطبعا دي إختصار لكلمة موبايل.
الحركة دي ليها ميزة وليها عيوب؛ الميزة هنا ان متحكم في حجم الصفحة، يعني مثلا تقدر تخلى السيرفر ما يرجعش مثلا اجزاء معينة في الصفحة، وبكده بتوفر في حجم استهلاك البيانات لأجهزة الموبايل.
والعيوب بقى كتيرة الصراحة، اولهم انه هيكون في دومين جديد، ثاني حاجة ان المبرمج نفسه هيضطر يعمل موقعين مش واحد بس، طبعا مع الاشتراك في باك اند واحده بس هيكون هيعمل الفرنت اند مرتين.
من أشهر الناس اللي عاملة موضوع الـ subdomain اللي اسمه m هما الفيسبوك، حاول تفتح كده الفيسبوك من على الموبايل Browser هتلاقي الدومين فوق مكتوب قبله حرف الـ m.
3- برمجة الـ Mobile Application

الإختيار ده مش بديل عن الاثنين اللي فوق إنما ممكن يكون مكمل ليهم، بمعنى ممكن الموقع يكون موقع متجاوب (Responsive) وكمان معمولة Mobile Application، علشان الناس اللي هتفتح الموقع من الموبايل يقدروا يشوفوه كويس، وكمان عندهم الحرية إنهم ينزلوا الـ Mobile Application.
وكمان الناس هنا بيحتاجوا يعمل Mobile Application علشان يستفيدوا بحاجات زيادة عن الحاجات اللي بتقدمها المواقع زي مثلا الكاميرا، الـ Push Notification، الـ Storage، وحاجات تانية كتير.
هل يستطيع المبرمجون الاستغناء عن الفلاش فى إظهار الجرافيكس فى مواقع الانترنت؟
السؤال بقى، أستخدم مين في الثلاثة دول؟
مبدأيا كده القرار لحضرتك طبعا، بس من وجهة نظرنا إحنا إن مفيش موقع هيقدر يطلع دلوقتي إلا لو كان موقع متجاوب (Responsive)، وبالنسبة بقى للموبايل ابليكيشن لو قدرت تقنع العميل بتاعك انه يعمله يبقى خير وبركة، غير كده لازم تشبط في حتة الـ Responsive.
Posted: 07 Nov, 2016
Read Also

شركة برمجة تطبيقات

برمجة تطبيقات

برمجة تطبيقات الهاتف الذكي

تعلم كيفية برمجة تطبيق اندرويد خطوة بخطوة وابدأ رحلتك مع عالم التقنية والابتكارات

Developing mobile apps: The no 1 thing that gets your brand handy