كود html جاهز لموقع

Posted: 11 Feb, 2024
كود html جاهز لموقع حيث تستخدم أكواد HTML في بناء صفحات الويب وتصميمها والتعريف بهيكل الويب إلى جانب عر المحتوى عليه سواء كان عبارة عن نصوص مكتوبة أو محتوى مصور كالفيديوهات والصور، وتعد لغة HTML في علم البرمجة من اللغات المرنة إذ تقبل الدمج والعمل مع لغات برمجية أخرى مثل JavaScript أو CSS.

نبذة مختصرة عن لغة Html
لغة HTML واحدة من لغات البرمجة القديمة التي تم الوصول اليها عام 1989 بواسطة العالم البريطاني الشهير تيم بيرنرز لي حيث استخدم هذا العالم لغة html في مشروع (WWW) الذي يشير إلى World Wide Web هو منذ ذلك الوقت أصبحت هذه اللغة البرمجية مفتوحة المصدر من أهم اللغات التي تستخدم في أساسيات الويب وتصميم صفحاته وتطويرها.
كود html جاهز لموقع
عند تصميم موقع الكتروني يتم استخدام أكثر من لغة برمجة من بينها لغة html لتصميم صفحات الويب ولغة سي اس اس (CSS) لإضافة الخصائص التفاعلية للموقع، ولا يمكن الاستغناء عن لغة دون الاخرى عند تصميم موقع ويب حيث يوجد لكل لغة منهم وظيفة تقوم بها.
إنشاء صفحة ويب عبر اكواد HTML
كود html جاهز لتصميم صفحة ويب تتضمن كلًا من العنوان وقوائم التنقل وبعض الخطوط والفقرات:
<!DOCTYPE html>
<html>
<head>
<title>مثال تصميم صفحة ويب</title>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: #fff;
padding: 10px;
text-align: center;
}
nav {
background-color: #eee;
padding: 10px;
text-align: center;
}
nav a {
color: #333;
display: inline-block;
margin: 0 10px;
text-decoration: none;
}
main {
margin: 10px;
padding: 10px;
}
h1 {
font-size: 36px;
margin-bottom: 20px;
text-align: center;
}
p {
line-height: 1.5;
margin-bottom: 20px;
text-align: justify;
}
footer {
background-color: #333;
color: #fff;
padding: 10px;
text-align: center;
}
</style>
</head>
<body>
<header>
<h1>عنوان الصفحة</h1>
</header>
<nav>
<a href=”#”>الرئيسية</a>
<a href=”#”>من نحن</a>
<a href=”#”>اتصل بنا</a>
</nav>
<main>
<h2>عنوان الفقرة</h2>
<p>هذه هي النص الخاص بالفقرة الأولى في الصفحة. يمكنك إضافة نص آخر هنا إذا كنت تريد.</p>
<h2>عنوان آخر لفقرة</h2>
<p>هذه هي النص الخاص بالفقرة الثانية في الصفحة. يمكنك إضافة نص آخر هنا إذا كنت تريد.</p>
</main>
<footer>
<p>حقوق الطبع والنشر © 2023</p>
</footer>
</body>
</html>
صفحة تسجيل الدخول للمستخدم
تتضمن هذه الصفحة بعض البيانات وأيقونات التسجيل التي ينبغي على الزائر تعبئتها مثل اسم المستخدم أو كلمة المرور والبريد الإلكتروني وزر الإرسال بعد ملئ النموذج:
<!DOCTYPE html>
<html>
<head>
<title>تسجيل حساب جديد</title>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f2f2f2;
}
form {
background-color: #fff;
margin: 50px auto;
padding: 20px;
max-width: 500px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
}
h1 {
font-size: 36px;
margin-bottom: 20px;
text-align: center;
color: #333;
}
input[type=”text”], input[type=”email”], input[type=”password”] {
display: block;
width: 100%;
margin-bottom: 20px;
padding: 10px;
border: none;
border-radius: 5px;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.2);
font-size: 16px;
color: #333;
font-family: Arial, sans-serif;
}
input[type=”submit”] {
display: block;
width: 100%;
padding: 10px;
border: none;
border-radius: 5px;
background-color: #333;
color: #fff;
font-size: 18px;
cursor: pointer;
transition: background-color 0.3s ease-in-out;
}
input[type=”submit”]:hover {
background-color: #555;
}
</style>
</head>
<body>
<form>
<h1>تسجيل حساب جديد</h1>
<label for=”name”>الاسم:</label>
<input type=”text” id=”name” name=”name” required>
<label for=”email”>البريد الإلكتروني:</label>
<input type=”email” id=”email” name=”email” required>
<label for=”password”>كلمة المرور:</label>
<input type=”password” id=”password” name=”password” required>
<input type=”submit” value=”إنشاء الحساب”>
</form>
</body>
</html>
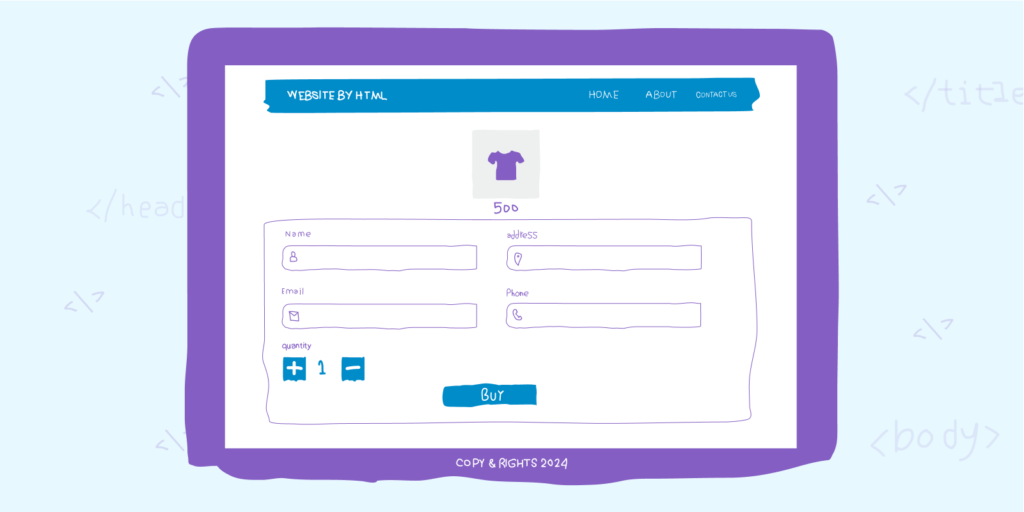
كود html جاهز لعرض منتج للبيع
يضمن هذا الكود المصمم بلغة html بالإضافة إلى لغة الجافاسكربت عرض منتج للبيع مع وجود قائمة منسدلة تشمل الاسم أو اللقب وعنوان المشتري أو محافظته وسعر المنتج:
<!DOCTYPE html>
<html>
<head>
<title>نموذج شراء المنتج</title>
</head>
<body>
<form>
<label for="fname">الاسم الأول:</label><br>
<input type="text" id="fname" name="fname"><br>
<label for="lname">اسم العائلة:</label><br>
<input type="text" id="lname" name="lname"><br><br>
<label for="address">العنوان:</label><br>
<input type="text" id="address" name="address"><br><br>
<label for="state">اختر المحافظة:</label><br>
<select name="state" id="state">
<option value="">--اختر المحافظة--</option>
<option value="1">المحافظة 1</option>
<option value="2">المحافظة 2</option>
<option value="3">المحافظة 3</option>
</select><br><br>
<label for="quantity">الكمية:</label><br>
<input type="number" id="quantity" name="quantity" min="1"><br><br>
<label for="message">رسالة:</label><br>
<textarea id="message" name="message"></textarea><br><br>
<input type="submit" value="إرسال">
</form>
<p>التكلفة الإجمالية: <span id="total"></span></p>
<script>
// سعر المنتج
var price = 10;
// سعر التوصيل لكل محافظة
var deliveryPrices = {
"1": 5,
"2": 7,
"3": 10
};
// حساب التكلفة الإجمالية
function calculateTotal() {
var quantity = document.getElementById("quantity").value;
var state = document.getElementById("state").value;
var deliveryPrice = deliveryPrices[state];
var total = (price * quantity) + deliveryPrice;
document.getElementById("total").textContent = total;
}
// إضافة مستمع للحدث على حقول الإدخال
document.getElementById("quantity").addEventListener("input", calculateTotal);
document.getElementById("state").addEventListener("change", calculateTotal);
</script>
</body>
<
أقرأ أيضا: معنى كلمة لغة
Posted: 11 Feb, 2024
Read Also

كود html جاهز