خطوة بخطوة إنشاء أول إضافة لمتصفح الكروم

Posted: 11 Mar, 2018
ھل لاحظت وجود مربعات صغیرة بجانب الـ Address Bar بتاع متصفح الكروم بتاعك ، زي ان يكون مثلا للـ Account Gmail بتاعك ، أو اداة لحجب إعلانات ضارة مثلا
الكتیر مننا يتعامل يومیاً وبشكل مستمر مع المتصفح الأشھر عالمیاً Chrome ، مش بس بسبب سرعته وسھولة استخدامه واحتواءه على الكثیر من الأدوات المساعدة للمبرمجین ، ولكن بسبب انه يحتوي على اكبر سوق من الإضافات اللي بتخلیك تقدر تضیفھا لإستخدامھا في أغراض مفیدة خاصة بالمواقع اللي بتزورھا.
في المقال ده ھنتعرف وبطريقة مبسطة إزاي نقدر ننشأ أول إضافة لمتصفح الكروم Chrome Extension وبالتبعیة إختبارھا وإضافتھا ، وكمان رفعھا على Chrome Extension Store ، وفي نھاية المقال ھنتكلم على أشھر الـ Chrome Extensions اللي ممكن تستخدمھا كمبرمج.

ما ھو الـ Chrome Extension
قبل ما ندخل ونتكلم عن إنشاء الـ Extensions بتاعتنا ، نحب نفھم اصلا ايه معناه وإزاي ھو شغال مع الـ Chrome ، في البداية وللتسھیل الـ Chrome Extension ده ھو مجرد صفحات HTML,CSS and Javascript اللي ھتخلیك تضیف شوية وظائف زيادة على متصفح الكروم من خلال شوية برمجیات انت ھتكتبھا بالجافا سكربت.
الـ Chrome Extension ده ما ھو الا مجرد صفحة ويب ولكنھا شغالة جوا متصفح الكروم ، وبیظھر اختصار لیھا على شكل ايقونة جنب الـ Address Bar اللي في الكروم ، وبالضغط على على الايقونة دي ھیتنفذ كود الجافا سكربت اللي انت كاتبه أو ھیظھر صفحة انت ھتكون مجھزھا قبل كده على شكل popup.
الـ Chrome Extension دي كمان ممكن تشتغل على صفحات بعینھا وصفحات لأ لما تستخدم حاجة اسمھا ,Page Actions ، وكمان تقدر تكتب كود يشتغل في الخلفیة بإستخدام Background Pages ، وكمان تقدر تكتب كود يغیر في محتوى الصفحة اللي مفتوحة بإستخدام Content Script ،وھو ده اللي ھنعمله في المقال بتاعنا دلوقتي.
في المقال ده ھنعمل اضافة ھتسمحلنا إننا نقدر نطبع جزء من الصفحة عن طريق اخفاء الأجزاء اللي مش عايزين نطبعھا.
الخطوة الأولى: إنشاء المشروع
أول خطوة في إنشاء الإضافة بتاعتنا ، ھو إنشاء المشروع والملفات اللي ھنحتاجھا في إنشاء الإضافة دي ، ھنبدأ بإنشاء مجلد جديد ولیكن اسمه "Code95 partial Print " وھنحط الملفات بتاعتنا جواه ، الـ Chrome بیسمحلھا إننا نضیف علیه Extension عن طريق معرفة اسم المجلد الجديد ده.

أھم ملف لازم يكون موجود جوا الفولدر ده ، ملف اسمه manifest ، والملف ده مشھور جدا في اي حاجة لیھا علاقة بالجافا سكربت ، ويعتبر ھو الملف التعريفي اللي بیقول اني دي اصلا Extension Chrome ونوعھا ايه وشغالة ازاي وبتحتاج ايه معاھا ، بمعنى ان الملف ده ھو اللي بیرسم خريطة الطريق للمشروع نفسه ، وبدون الملف ده يعتبر فلودر وخلاص.
وعلشان كده لازم ننشأ الملف ده واسمه manifest.jason ونحطه كمان جوا الفولدر اللي فات وھنسیبه فاضي للوقت الحالي.
المرحلة التالیة ھنحتاج ايكونة علشان تظھر في الكروم ، ھنحتاج صورة 19X19 px PNG ، زي مثلا الصورة دي

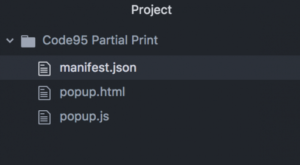
وطبعا ھنحتاج ملف HTML واللي ھتظھر لما ندوس على الأيقونة اللي في الكروم ، ھنحتاج ملف اسمه popup.html وكمان ملف جنبه popup.js ، ھو المجلد الجديد بتاعنا Code95 Partial Print
ولأسباب أمنیة ، مش ھینفع نحط اكواد الجافا سكربت جوا نفس ملف الـ HTML لذلك ھنستخدم ملف منفصل اللي ھو popup.js اللي انشأناه من شوية علشان نحط فیه اكواد الجافا سكربت المنفصلة.
وده ھيكون الشكل المبدئي لمحتوى الفولدر ده

الخطوة الثانیة: إنشاء manifest.json
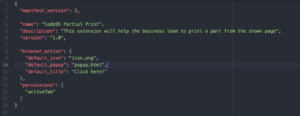
دلوقتي بقى معانا الھیكل الأساسي للمشروع بتاعنا ، وأول خطوة ھنا ھو الكود اللي ھیتضاف جوا ملف الـ manifest افتح الملف ده واكتب جواه الكلام ده

كل سطور الملف ده بتشرح نفسھا ، علشان كده ھنخش على أھم حاجة وھي الـ action_browser واللي منه بنقدر نحدد اسم الصورة اللي عايزينھا وكمان اسم الملف اللي ھیظھر لما ندوس على الايقونة دي.
ھتلاحظ حاجة كمان الجزء الخاص بالـ permissions وھي الصلاحیات المطلوبة من الـ Browser ، والصلاحیة المطلوبة ھنا ھو السماح لینا بالدخول على الصفحة المفتوحة حالیاً.
الخطوة الثالثة: إنشاء واجھة المستخدم UI
الخطوة اللي بعد كده ، ھو إنشاء الصفحة اللي ھتبان لما المستخدم يدوس على الايكونة من المتصفح ، صفحتنا ھتبقى بسیطة ، مجرد نص ثابت وزر عند الضغط علیه يقوم بإخفاء جزء من الصفحة وطباعة الجزء المتبقى منھا.
ھنفتح الملف popup.html ونكتب المحتوى ده جواه.

ھتلاحظ ھنا إن من ضمن أجزاء الملف ده ھو استخدام الملف popup.js واللي ھنكتب فیه الجزء البرمجي كمان شوية واللي ھیتنفذ لما ندوس على الزرار اللي اسمه printPage
الخطوة الرابعة: الإضافة البرمجیة
وصلنا لأھم خطوة ، وھو الكود اللي ھیتكتب لما ندوس على الزرار واللي ھیشتغل على التاب اللي مفتوحة.
في البداية محتاجین نضیف Event Listener ھیشتغل لما نضغط على الزرار اللي اسمه print_btn ، واللي لما ندوس علیه ھیبدأ يخفي جزء السايد بار من الصفحة ويشتغل الـPrint Preview
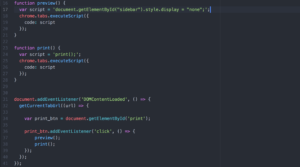
ھنفتح الملف اللي اسمه popup.js ونكتب جواه المحتوى ده


لما ھتبص على الكود اللي فات كويس ، ھتلاقي ان اول خطوة ھو اضافة الـ click listener للصفحة للزرار اللي اسمھا print_btn ، وباقي الكود ھو اللي ھیشتغل لما نضغط على الزرار ده.
الخطوة الخامسة والأخیرة: إختبار الإضافة
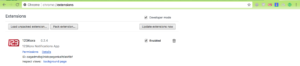
ھو موضوع سھل جدا ، افتح الكروم واكتب Chrome://extensions/ ، في المتصفح ھتظھرلك صفحة الإضافات كلھا.

لما الصفحة تفتح ، إضغط على Develop Mode علشان تفعل الزرار الخاص بتشغیل الإضافة اللي انت لسا عاملھا ، ھنا بقى ھنضغط الزرار Load unpacked extension ، في اللحظة دي ھتلاقي الإضافة الخاصة بیك ظھرت في الـ Action Bar الخاص بالكروم بتاعك.

Posted: 11 Mar, 2018
Read Also

To Let Your Customers Play Hard, We at Code95 Work Harder

Empowering E-Learning with Digital Innovation: How Code95 can enhance Educational Impact

Education Powered by Technology Solutions

تعرف على أفضل شركة تصميم متجر الكتروني

مزايا المتجر الالكتروني